Hello.
I’m programming Log-In function on mission planner, with plugin.
I have made login window as below picture

Below is the code of Login Form.
public class LoginForm : Form
{
private TextBox usernameTextBox;
private TextBox passwordTextBox;
private Button loginButton;
ButtonOverlay buttonOverlay;
public LoginForm(ButtonOverlay _buttonOverlay)
{
buttonOverlay = _buttonOverlay;
// Initialize UI elements
usernameTextBox = new TextBox();
passwordTextBox = new TextBox();
loginButton = new Button();
// Set form properties
Text = "Login";
Size = new Size(300, 150);
FormBorderStyle = FormBorderStyle.FixedDialog;
StartPosition = FormStartPosition.CenterScreen;
//SetTitleColor(Color.Gray); //Code Not Worked
// Set the AcceptButton to the loginButton
AcceptButton = loginButton;
// Add UI elements to the form
var labelUsername = new Label { Text = "Username:", Location = new Point(10, 20), ForeColor = Color.Gray };
var labelPassword = new Label { Text = "Password:", Location = new Point(10, 50), ForeColor = Color.Gray };
//var labelUsername = new Label { Text = "Username:", Location = new Point(10, 20)};
//var labelPassword = new Label { Text = "Password:", Location = new Point(10, 50)};
usernameTextBox.Location = new Point(labelUsername.Right + 5, 20);
passwordTextBox.Location = new Point(labelPassword.Right + 5, 50);
passwordTextBox.PasswordChar = '*';
loginButton.Text = "Login";
loginButton.Location = new Point(10, 80);
// Set the colors for the buttons
//loginButton.BackColor = Color.FromArgb(255, 255, 255, 255); //Not worked.
//loginButton.ForeColor = Color.FromArgb(255, 70, 70, 70); //Not Worked
loginButton.ForeColor = Color.Gray;
loginButton.BackColor = Color.White;
//loginButton.BackColor = Color.Black;
//loginButton.FlatAppearance.MouseOverBackColor = Color.FromArgb(255, 211, 240, 224);
loginButton.FlatAppearance.MouseOverBackColor = Color.LightBlue;
loginButton.FlatStyle = FlatStyle.Flat; //Added because color didn't change
loginButton.UseVisualStyleBackColor = false; //Added because color didn't change
//Do mission planner keep changing this parameter inside with
Application.EnableVisualStyles()??
loginButton.Click += LoginButton_Click;
Controls.AddRange(new Control[] { labelUsername, labelPassword, usernameTextBox, passwordTextBox, loginButton });
}
private void LoginButton_Click(object sender, EventArgs e)
{
string username = usernameTextBox.Text;
string password = passwordTextBox.Text;
// Add your login authentication logic here
if (AuthenticateUser(username, password))
{
DialogResult = DialogResult.OK;
buttonOverlay.IsVisibile = true;
Close(); //Ensure it is closed well.
}
else
{
MessageBox.Show("Login failed. Please check your ID/PW");
}
}
private bool AuthenticateUser(string username, string password)
{
// Replace this with your actual stored hashed password
string storedHashedPassword = "Password Erased due to uploading code to forum"; // SHA256 hash of password
using (SHA256 sha256 = SHA256.Create())
{
// Compute the SHA256 hash of the input password
byte[] passwordHashBytes = sha256.ComputeHash(Encoding.UTF8.GetBytes(password));
// Convert the byte array to a hexadecimal string
StringBuilder stringBuilder = new StringBuilder();
for (int i = 0; i < passwordHashBytes.Length; i++)
{
stringBuilder.Append(passwordHashBytes[i].ToString("x2"));
}
string inputHashedPassword = stringBuilder.ToString();
// Compare the hashed passwords
return (username == "username" && inputHashedPassword == storedHashedPassword);
}
}//End of AuthenticateUser()
Below is the code that enable this Login Form in Main Plugin code :
loginForm = new LoginForm(buttonOverlay);
loginForm.TopMost = true;
loginForm.Show(); //Show() : Modaless, ShowDialogue() : Modal
Below is the code in Main Plugin code :
public override bool Exit()
{
if (loginForm != null && loginForm.Visible)
{
loginForm.Close();
}
return true;
}
As you can see in the above code, it changes the button background color to white.
However, sometimes the button color becomes white, as per the code,
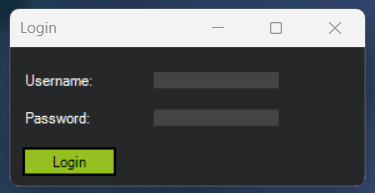
But most of the time, its color is green (Mission Planner’s default ‘burntkermit’ color).
So, I’m wondering if there is the code ‘Application.EnableVisualStyles()’ in the Mission Planner’s main code.
Can someone help me with changing the button color?